First Post
It is 2020 and I decided to create my own website. Why? Here are few reasons.
Reason 1: Speed
I’m unsatisfied by existing web sites which download megabytes
of resources, force you to login or make you close a bunch of
popups to see the content. So I decided to build a simple (but not simpler)
web site which requires minimum resources and load as fast as
possible. I utilize all the features of modern browsers: long term
caching, inline critical CSS, Brotli compression, modern image
formats or just plain “don’t load anything that doesn’t bring
substantial value” to achieve this. I want to make the site speed a
feature. As a result, the web site site works and looks
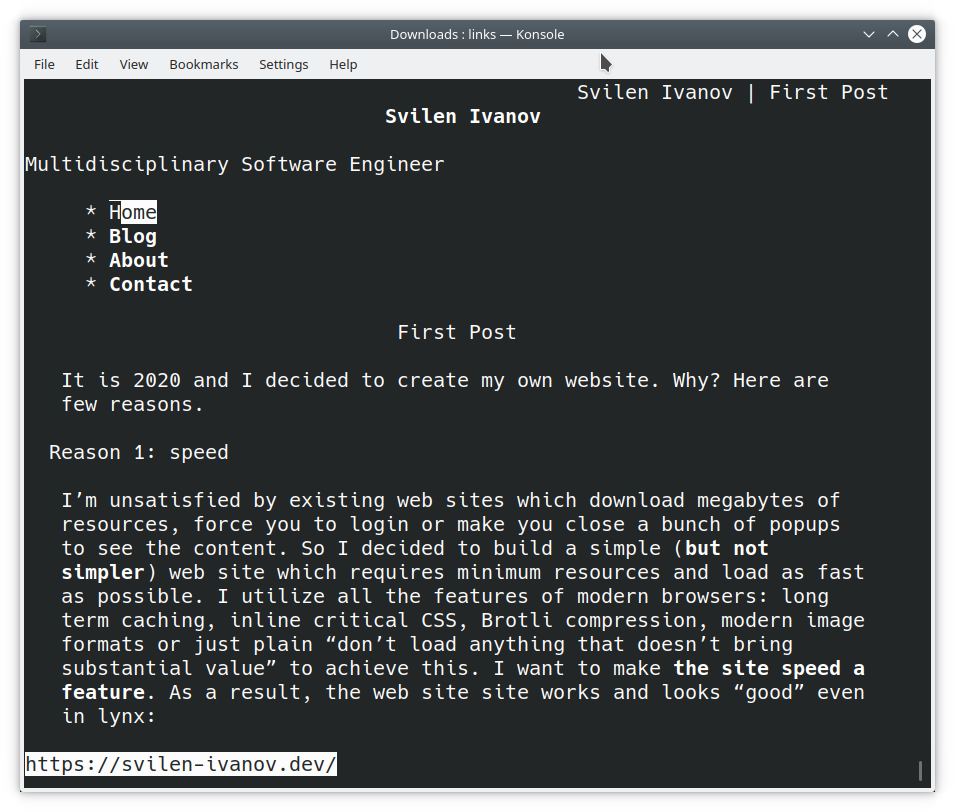
“good” even in links:

I want the site to be accessible from anywhere in the world - no matter how old the device is.
Reason 2: Privacy and Security
I serve this web site with strict Content Security Policy which carefully whitelists only the necessary resources. This helps to prevent possible XSS attacks. I plan to introduce resource integrity to ensure the resources aren’t modified.
Currently the website is served with only one cookie
(__cfduid) required by Cloudflare
CDN strictly to perform rate limiting. The reason I’m using
this service is to perform more reliably DNS changes because the
hosting service I use charges additional fee for constant IP
address. I’m working on a workaround to self-host DNS and avoid
this service completely.
I’m not going to add any kind of analytics service to preserve my visitors privacy. I plan to anonymize the access logs of the server to perform basic analysis of visitor pattern.
As of now, all the website content is static files - HTML and CSS and I plan to keep it that way as long as possible. Simple systems are very hard to compromise
Reason 3: Content
It is simple - I don’t want to be dependent on any external service to store and host any of this content. I want to have version controlled, original source version of the content. The brilliant feature of git is that any full clone of the repository contains all the changes which I can push anywhere - GitHub, GitLab, BitBucket, flash drive, etc.
Reason 4: It is fun!
I tried several static generators (Jekyll, Hugo, Gatsby, react-static) but none of them were as fun as writing your own engine, customized and optimized for your needs.
This website uses React for building blocks of the content
(navigation, images, etc.), Emotion for styling, TypeScript for
peace of mind. A minimal script performs server-side rendering to
static HTML and CSS of MDX content and
then a simple shell script with rsync deploys all
modified files to a $5 DigitalOcean droplet.
Admit it - it is fun!